Github + Hexo 搭建个人博客
本文内容主要讲解如何利用 Hexo + Github Page 搭建个人博客,内容包含基本工具(Node.js、Git、Github、Hexo)的安装使用、如何利用Hexo进行发布、修改、删除文章、图片添加水印等细节。
本文修改自【韦阳】的博客《超详细Hexo+Github博客搭建小白教程》
原文链接:https://godweiyang.com/2018/04/13/hexo-blog/
遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
快速搭建
已经搭建和配置好的模板:https://github.com/zz2summer/blog-hexo-theme-matery.git,下载后,先解压 node_modules.zip,然后删除 .git
如果出现bug,可能是npm版本等问题,可以把 node_moudules 文件删除,重新安装对应模块组件
安装Node.js
官网下载:Node.js
安装直接点击 Next 即可
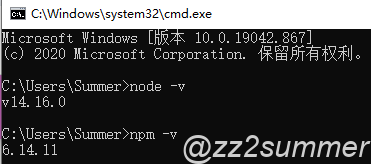
最后测试是否安装成功:
用 win + R 打开命令行提示符,输入 cmd,之后输入命令:node -v、npm -v,如果显示版本号即安装成功!

添加国内镜像源
可以切换使用阿里的国内镜像对 npm 进行加速
|
|
安装 Git
下载分布式版本管理工具 Git —— 主要用于之后把本地网页部署到 Github 上去
安装选项还是全部默认,只不过最后一步添加路径时选择Use Git from the Windows Command Prompt,这样我们就可以直接在命令提示符里打开git了。
安装完成后在命令提示符中输入git --version验证是否安装成功。
注册 Github
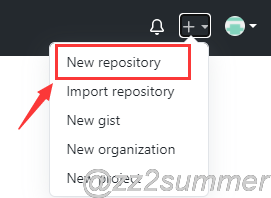
打开https://github.com/,新建一个项目,如下所示:

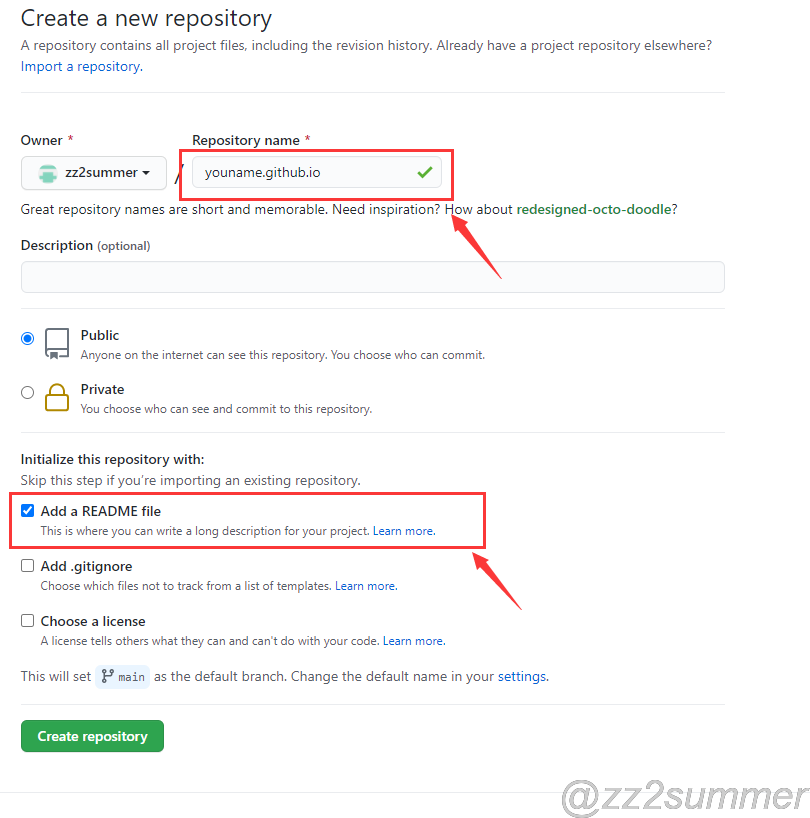
然后如下图所示,输入自己的项目名字,后面一定要加.github.io后缀,README初始化也要勾上。名称一定要和你的github名字完全一样,比如你github名字叫abc,那么仓库名字一定要是abc.github.io。

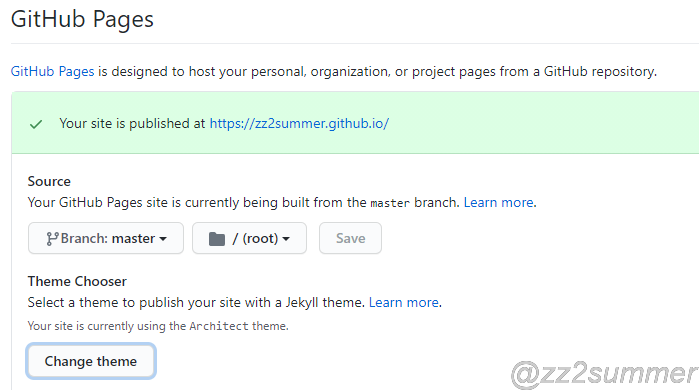
然后项目就建成了,点击Settings,向下拉到最后有个GitHub Pages,点击Choose a theme选择一个主题。然后等一会儿,再回到GitHub Pages,会变成下面这样:

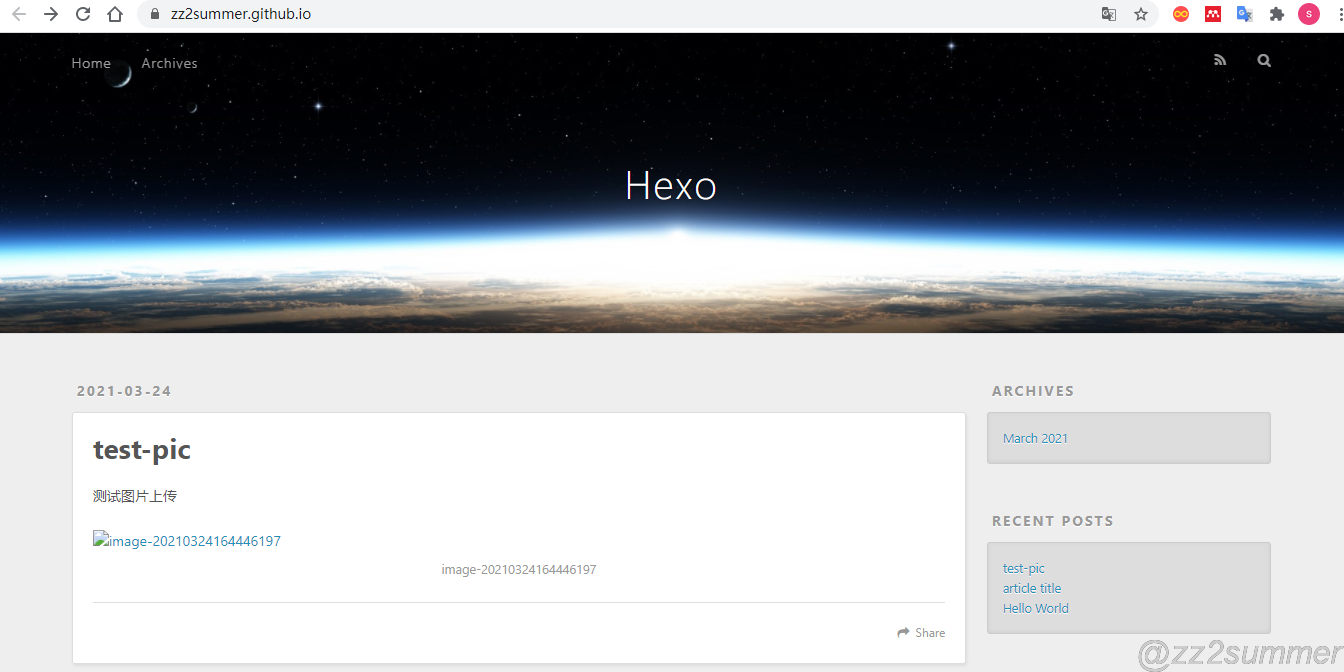
点击那个链接,就会出现自己的网页啦,效果如下:

安装Hexo
在合适的地方新建一个文件夹,用来存放自己的博客文件,比如我的博客文件都存放在H:\blog目录下。
在该目录下右键点击Git Bash Here,打开git的控制台窗口,以后我们所有的操作都在git控制台进行,就不要用Windows自带的控制台了。
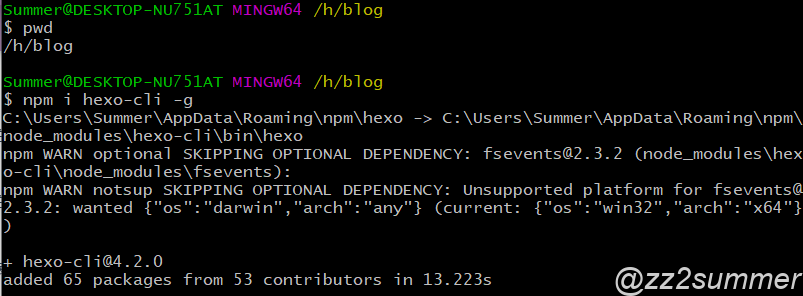
定位到该目录下,输入npm i hexo-cli -g安装Hexo。会有几个报错,无视它就行。

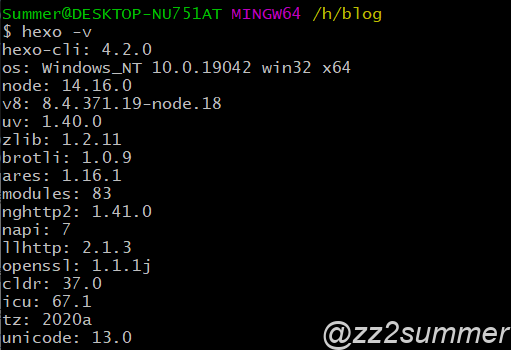
安装完后输入hexo -v验证是否安装成功。

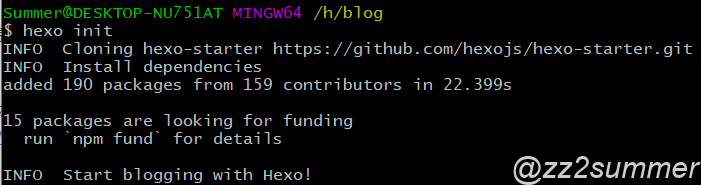
然后就要初始化我们的网站,输入hexo init初始化文件夹,接着输入npm install安装必备的组件。


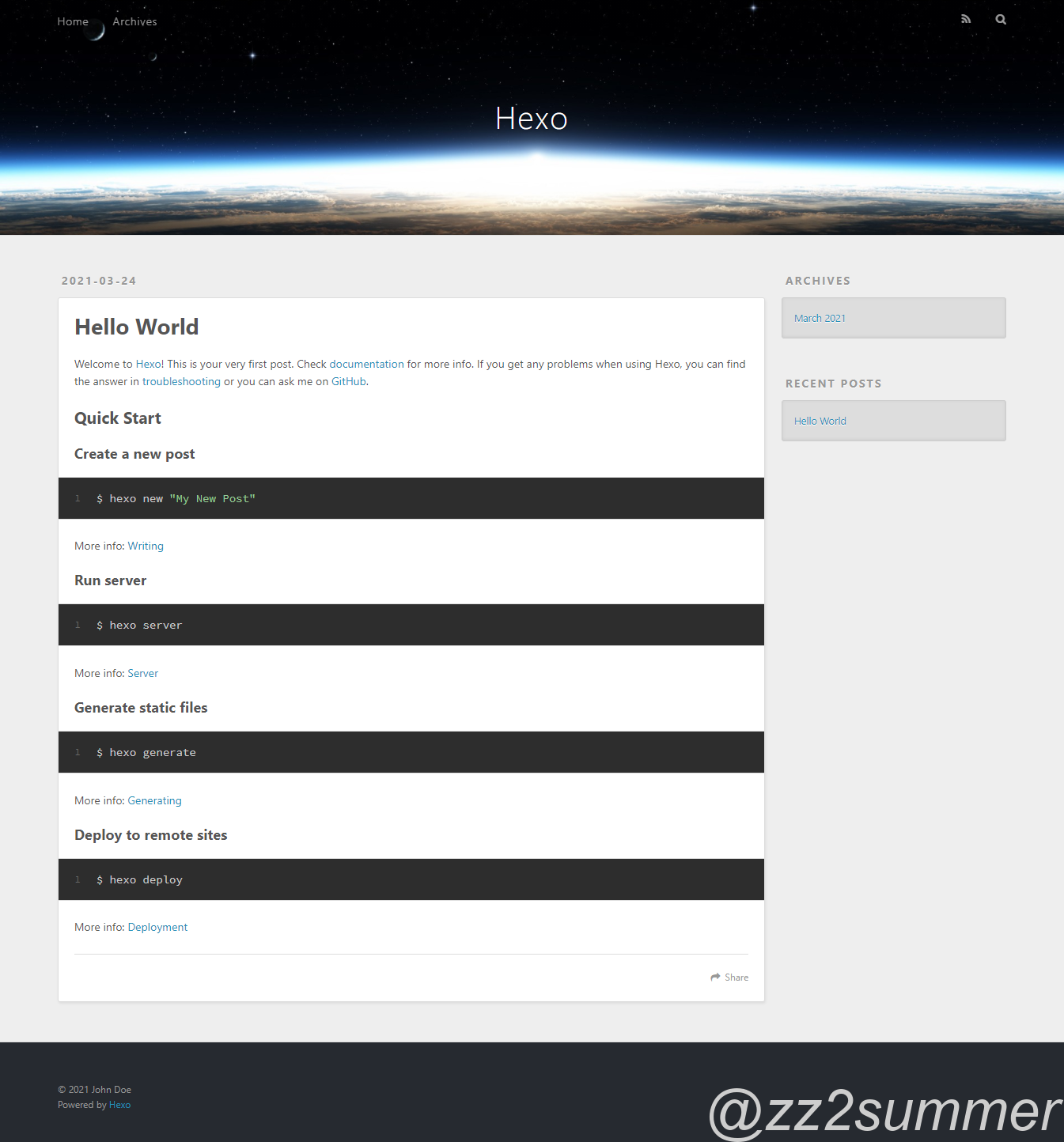
这样本地的网站配置也弄好啦,输入hexo g生成静态网页,然后输入hexo s打开本地服务器,然后浏览器打开http://localhost:4000/,就可以看到我们的博客啦,效果如下:

按ctrl+c关闭本地服务器。
连接Github与本地
首先右键打开git bash,然后输入下面命令:
|
|
用户名和邮箱根据你注册github的信息自行修改。
然后生成密钥SSH key:
|
|
按照提示直接一路回车即可。
打开 github,在头像下面点击settings,再点击SSH and GPG keys,新建一个SSH,名字随便。
git bash中输入
|
|
将输出的内容复制到新建 SSH的框中,点击确定保存。
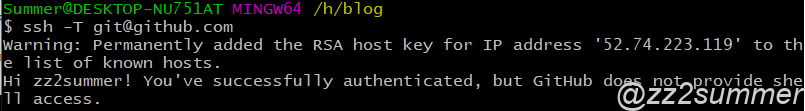
输入ssh -T git@github.com,如果如下图所示,出现你的用户名,那就成功了。

打开博客根目录下的_config.yml文件,这是博客的配置文件,在这里你可以修改与博客相关的各种信息。
修改最后一行的配置:
|
|
repository修改为你自己的github项目地址。
写文章、发布文章
首先在博客根目录下右键打开git bash,安装一个扩展npm i hexo-deployer-git。

然后输入hexo new post "article title",新建一篇文章。

然后打开H:\blog\source\_posts的目录,可以发现下面多了一个article-title.md文件,就是文章文件。
编写完markdown文件后,根目录下输入hexo g生成静态网页,然后输入hexo s可以本地预览效果,最后输入hexo d上传到github上。这时打开你的github.io主页就能看到发布的文章啦。

如果需要上传图片,需要修改配置文件_config.yml来生成。
post_asset_folder: true
这样每次新建文件就会直接生成文章和同名文件夹,图片放到文件夹中再用相对路径引用图片即可。
图片添加水印
为了防止别人抄袭你文章,可以把所有的图片都加上水印,方法很简单。
首先在博客根目录下新建一个watermark.py,代码如下:
|
|
字体也放根目录下,自己找字体。(win10自带字体文件目录:C:\Windows\Fonts)然后每次写完一篇文章可以运行python watermark.py postname添加水印,如果第一次运行要给所有文章添加水印,可以运行python watermark.py all。
如果报错显示:ModuleNotFoundError: No module named 'PIL',意思没有安装对应的 Python 模块,运行命令:pip install Pillow
修改样式
建议参考官方说明文档:hexo-theme-matery/README_CN.md at develop · blinkfox/hexo-theme-matery
详细而且是最新的。
注意区分博客的配置文件和主题的配置文件,基本上把两个配置文件浏览一遍,基本配置就改好了。
文章基本操作
发表文章
|
|
修改文章
修改对应文章内容,然后执行命令 hexo d -g 即可。
删除文章
删除目录 source\_posts 下对应文章文件,然后执行命令 hexo d -g 即可。
其他
- 多个标签:[标签1,标签2,标签3]
- 插入上传图片
- 将图片放置在在 .md 同级目录下的同名文件夹下,引用时直接写图片名即可,如:
,部署后该HTML页面和图片位于同级目录 - 将图片放置在在
source/images目录下,引用时使用
- 将图片放置在在 .md 同级目录下的同名文件夹下,引用时直接写图片名即可,如:
Hexo 常见操作
|
|
遇到的问题
因为开了代理,所以连接上可能会出现一些问题
|
|
参考文章
【1】超详细Hexo+Github博客搭建小白教程 | 韦阳的博客
【2】Hexo博客主题之hexo-theme-matery的介绍 | 闪烁之狐
【3】hexo-theme-matery/README_CN.md at develop · blinkfox/hexo-theme-matery